AList美化
AI-摘要
Everett-AI GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
本文最后更新于 2024-07-26,文章内容可能已经过时。
参考:
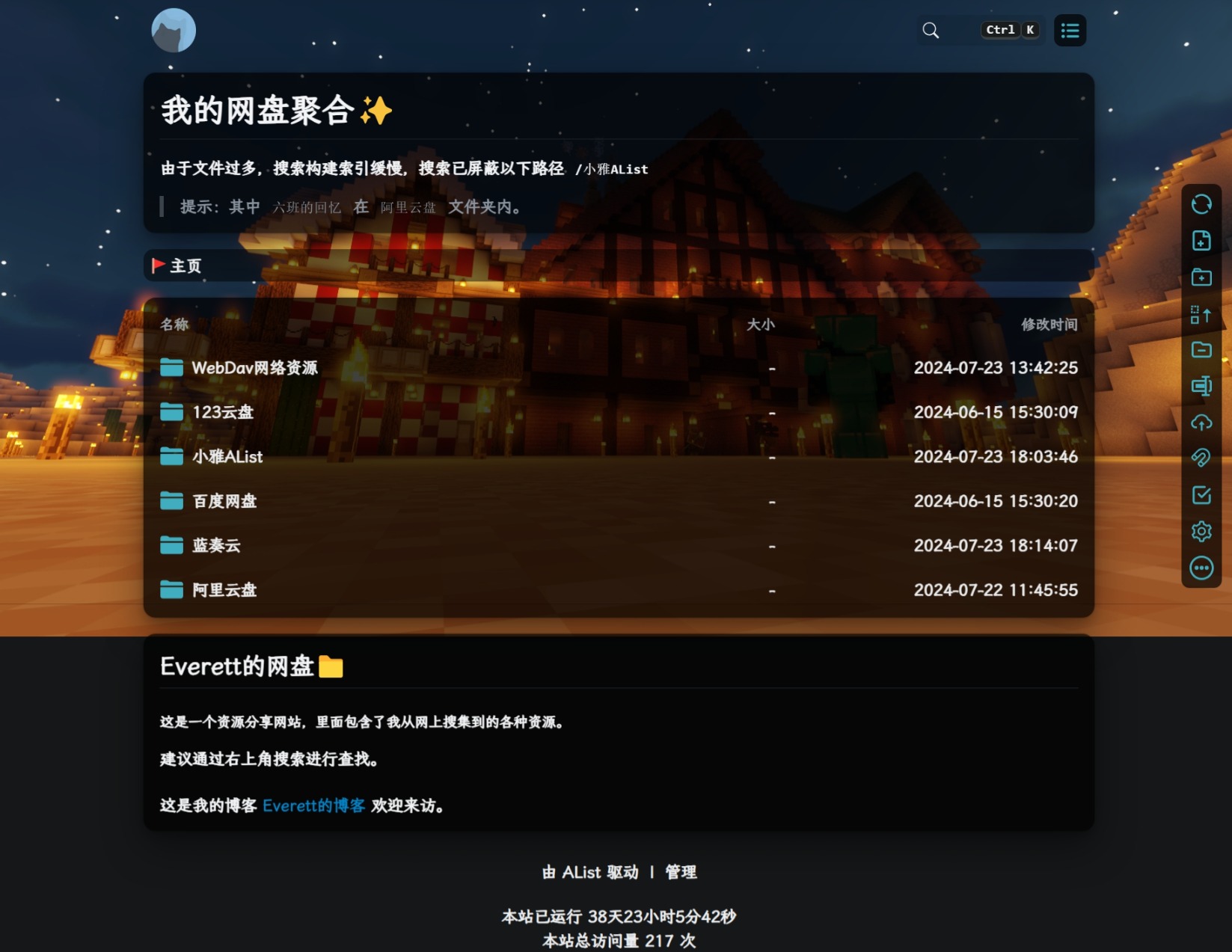
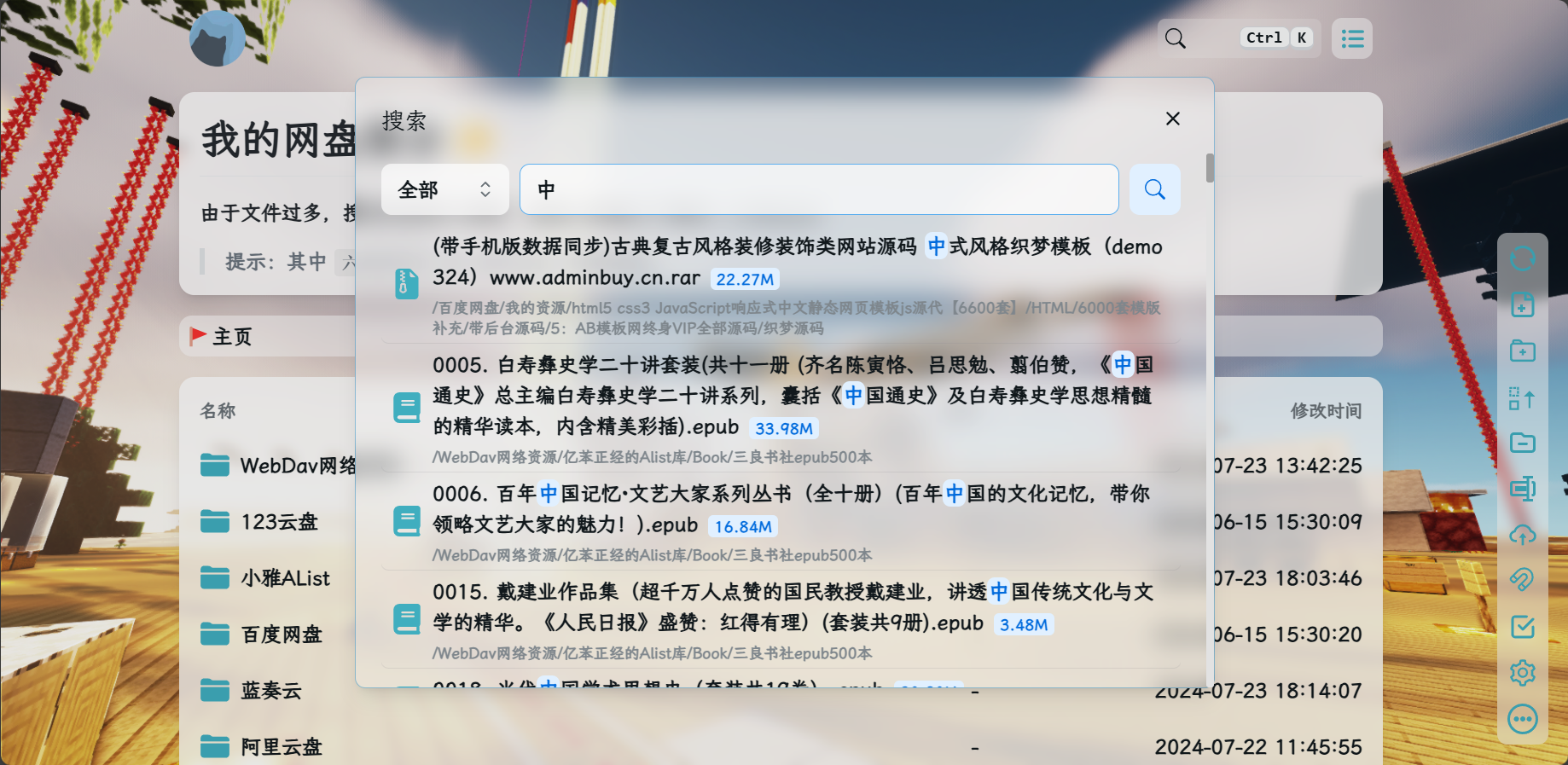
修改后美化的效果(耐心等待图片加载,4张)




管理>设置>全局
自定义头部代码
<style>
/*白天背景图*/
.hope-ui-light {
background-image: url("http://pic.rmb.bdstatic.com/bjh/7569b014a1abafd5481298763300ae1d.png") !important;
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-position-x:center;
}
/*夜间背景图*/
.hope-ui-dark {
background-image: url("http://pic.rmb.bdstatic.com/bjh/ebe942a9de49856f389c65f25a338335.png") !important;
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-position-x:center;
}
/*主列表白天模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css {
background-color: rgba(255, 255, 255, 0.8) !important;
backdrop-filter: blur(5px)!important;
}
/*主列表夜间模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iigjoxS-css {
background-color:rgb(0 0 0 / 75%) !important;
backdrop-filter: blur(5px)!important;
}
/*readme白天模式透明*/
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css {
background-color: rgba(255, 255, 255, 0.8) !important;
backdrop-filter: blur(5px)!important;
}
/*readme夜间模式透明*/
.hope-c-PJLV.hope-c-PJLV-iiuDLME-css {
background-color:rgb(0 0 0 / 70%) !important;
backdrop-filter: blur(5px)!important;
}
/*顶部右上角切换按钮透明*/
.hope-ui-light .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color: rgba(255, 255, 255, 0.5) !important;
backdrop-filter: blur(5px)!important;
}
.hope-ui-dark .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color:rgb(0 0 0 / 70%) !important;
backdrop-filter: blur(5px)!important;
}
/*右下角侧边栏按钮透明 第一个是白天 第二个是夜间*/
.hope-ui-light .hope-c-PJLV-ijgzmFG-css {
background-color: rgba(255, 255, 255, 0.5) !important;
backdrop-filter: blur(5px)!important;
}
.hope-ui-dark .hope-c-PJLV-ijgzmFG-css {
background-color:rgb(0 0 0 / 70%) !important;
backdrop-filter: blur(5px)!important;
}
/*白天模式代码块透明*/
.hope-ui-light pre {
background-color: rgba(255, 255, 255, 0.4)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式代码块透明*/
.hope-ui-dark pre {
background-color: rgba(255, 255, 255, 0)!important;
backdrop-filter: blur(10px)!important;
}
/*左侧侧边栏目录*/
/*白天模式*/
.hope-ui-light .hope-c-PJLV-ieGWMbI-css {
background: rgba(255, 255, 255, 0.3) !important;
backdrop-filter: blur(5px)!important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-ieGWMbI-css {
background-color:rgb(0 0 0 / 60%)!important;
backdrop-filter: blur(5px)!important;
}
/* 返回顶部 */
.hope-c-PJLV-ihVEsOa-css {
background: rgba(255, 255, 255, 0.5) !important;
}
.hope-ui-dark .hope-c-PJLV-ihVEsOa-css {
background-color:rgb(0 0 0 / 70%)!important;
}
/*正常情况未使用吸附功能*/
/*导航条*/
/*白天模式*/
.hope-ui-light .hope-c-PJLV-idaeksS-css {
background-color: rgba(255, 255, 255, 0.5)!important;
border-radius: 10px !important;
backdrop-filter: blur(5px)!important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-idaeksS-css {
background-color:rgb(0 0 0 / 60%)!important;
border-radius: 10px !important;
backdrop-filter: blur(5px)!important;
}
/*顶栏*/
.hope-c-PJLV-ikaMhsQ-css {
background: rgba(255, 255, 255, 0) !important;
}
/* 吸附到页面顶部 */
/*顶部*/
.hope-c-PJLV-icWrYmg-css {
background: rgba(255, 255, 255, 0) !important;
}
/*导航条*/
.hope-c-PJLV-icKsjdm-css::after {
background: rgba(255, 255, 255, 0) !important;
}
/*白天模式*/
.hope-ui-light .hope-c-PJLV-icKsjdm-css {
background-color: rgba(255, 255, 255, 0.5)!important;
border-radius: 10px !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-icKsjdm-css {
background-color:rgb(0 0 0 / 50%)!important;
border-radius: 10px !important;
}
/*仅吸附导航栏*/
/*导航条*/
.hope-c-PJLV-ifdXShc-css::after {
background: rgba(255, 255, 255, 0) !important;
}
/*白天模式*/
.hope-ui-light .hope-c-hrsMRY {
background-color: rgba(255, 255, 255, 0.5)!important;
border-radius: 10px !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-hrsMRY {
background-color:rgb(0 0 0 / 50%)!important;
border-radius: 10px !important;
}
</style>
<!--Alist V3建议添加的,已经默认添加了,如果你的没有建议加上-->
<script src="https://polyfill.io/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>
<!--引入字体,全局字体使用-->
<link rel="stylesheet" href="https://npm.elemecdn.com/lxgw-wenkai-webfont@1.1.0/lxgwwenkai-regular.css" />
<!--音乐播放器所用的文件-->
<!-- require APlayer -->
<link rel="stylesheet" href="https://npm.elemecdn.com/aplayer@1.10.1/dist/APlayer.min.css">
<script src="https://npm.elemecdn.com/aplayer@1.10.1/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://npm.elemecdn.com/meting@2.0.1/dist/Meting.min.js"></script>
<style>
/*全局字体*/
*{font-family:LXGW WenKai}
*{font-weight:bold}
body {font-family: LXGW WenKai;}
</style>
<style>
/*白天模式 搜索主体+毛玻璃*/
.hope-ui-light .hope-c-PJLV-iiBaxsN-css{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
border: 1px solid rgba(0, 119, 187, 0.4); /* 40%透明度的青蓝色边框,宽度为1px */
}
/*白天模式 搜索栏输入框+毛玻璃*/
.hope-ui-light .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgba(255,255,255,0.6)!important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索按钮+毛玻璃*/
.hope-ui-light .hope-c-PJLV-ikEIIxw-css{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
padding: var(--hope-space-1)!important;
}
/*夜间模式搜索主体+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-iiBaxsN-css{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
border: 1px solid rgba(0, 119, 187, 0.4); /* 40%透明度的青蓝色边框,宽度为1px */
}
/*夜间模式搜索栏+毛玻璃*/
.hope-ui-dark .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgb(0 0 0 / 60%)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式 搜索按钮+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-ikEIIxw-css{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
padding: var(--hope-space-1)!important;
}
</style>自定义内容代码
<!--延迟加载-->
<!--如果要写自定义内容建议都加到这个延迟加载的范围内-->
<div id="customize" style="display: none;">
<style>
#runtime_span {
display: block;
text-align: center;
}
</style>
<script type="text/javascript">
function show_runtime() {
window.setTimeout("show_runtime()", 1000);
X = new Date("6/15/2024 10:28:00");
Y = new Date();
T = (Y.getTime() - X.getTime());
M = 24 * 60 * 60 * 1000;
a = T / M;
A = Math.floor(a);
b = (a - A) * 24;
B = Math.floor(b);
c = (b - B) * 60;
C = Math.floor((b - B) * 60);
D = Math.floor((c - C) * 60);
runtime_span.innerHTML = "本站已运行 " + A + "天" + B + "小时" + C + "分" + D + "秒";
}
show_runtime();
</script>
<span id="runtime_span"></span>
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<div style="text-align: center;">
本站总访问量 <span id="busuanzi_value_site_pv"></span> 次
</div>
<!--延迟加载范围到这里结束-->
</div>
<!--延迟加载配套使用JS-->
<script>
let interval = setInterval(() => {
if (document.querySelector(".footer")) {
document.querySelector("#customize").style.display = "";
clearInterval(interval);
}
}, 200);
</script>注:搜索(索引)显示search not available:
在
管理>设置>站点勾选允许索引在
管理>索引>设置勾选数据库orBleve(建议使用数据库) ,点击保存刷新,然后点击重建索引
索引建立较慢,关闭网页后仍会在建立。10w左右的对象大概用时2-3h。不建议建立小雅等索引(文件太多,巨慢)
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 Everett's Blog
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果